lesson 6: Simple Chapter Layout (2)
ドリーミン (Dreamin') Tutorial

now playing NCT127 - Limitless
LESSON 6: SIMPLE CHAPTER LAYOUT (2)
So here is the second part. This second part need basic layout knowledge because you have to deal with text box. I made few changes so that this layout can be viewed in any devices (laptop, notebook, ipad, tablet and smartphone).
1. First click on Source.

2. Copy and paste the code. We put the colour first, after done with the layout we will change the colour. We won't put any height (it will change and long automatically fit with your story).
So here is the second part. This second part need basic layout knowledge because you have to deal with text box. I made few changes so that this layout can be viewed in any devices (laptop, notebook, ipad, tablet and smartphone).
1. First click on Source.

2. Copy and paste the code. We put the colour first, after done with the layout we will change the colour. We won't put any height (it will change and long automatically fit with your story).
< div style="background-color:#ff33ee;width:100%;" >text< /div >
(remove all of the spaces)

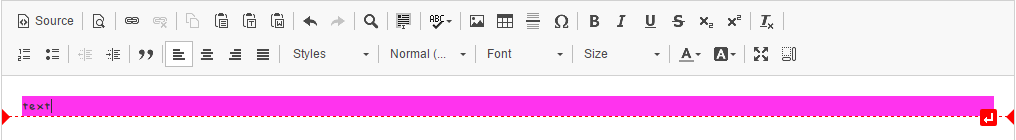
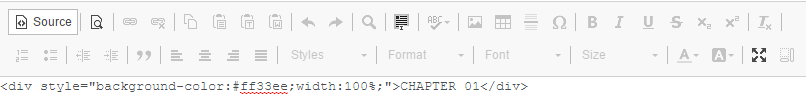
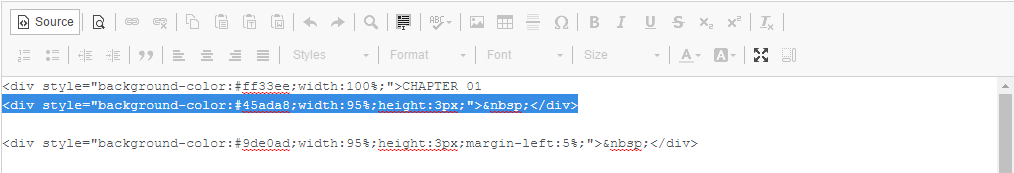
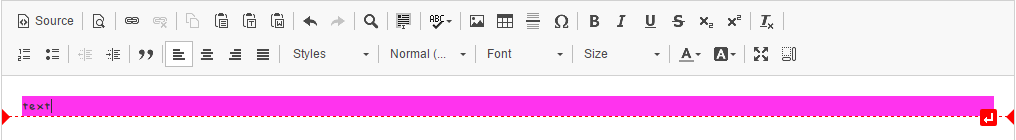
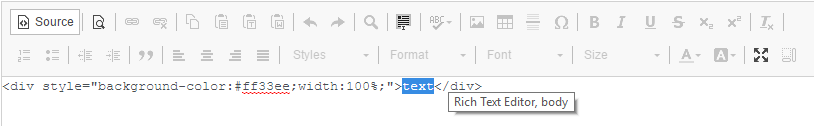
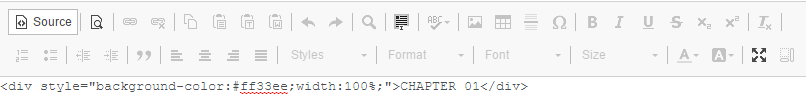
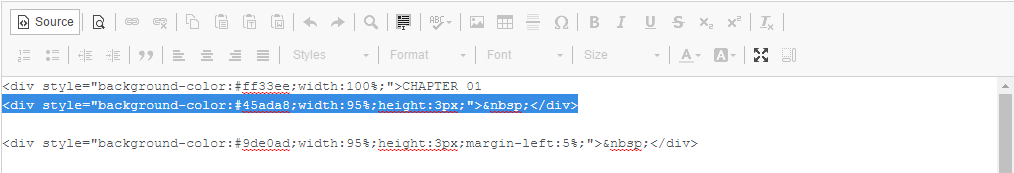
3. Click on Source again and you will get like this.

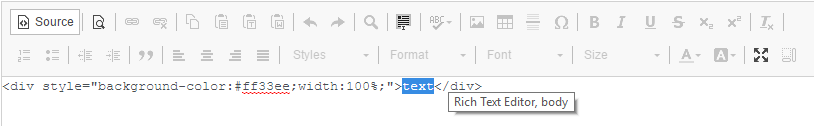
4. Now select the word text. Change it to CHAPTER 01. If you want to put the title of your chapter, you may do it. Or you can choose to after this.


5. Now copy the following code. Add the code after CHAPTER 01 (before < /div >).
< div style="background-color:#45ada8;width:95%;height:3px;" >& nbsp ;< /div >
(remove all the spaces)

6. Now add another code after the code we add in step 5.
< div style="background-color:#9de0ad;width:95%;height:3px;margin-left:5%;" >& nbsp ;< /div >
(remove all of the spaces)

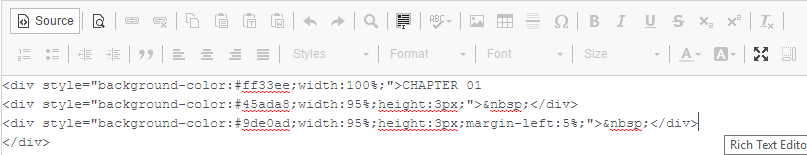
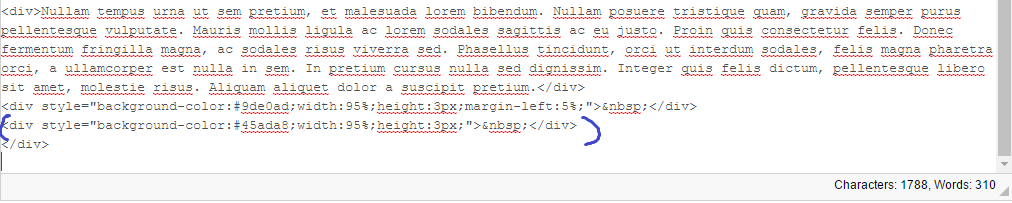
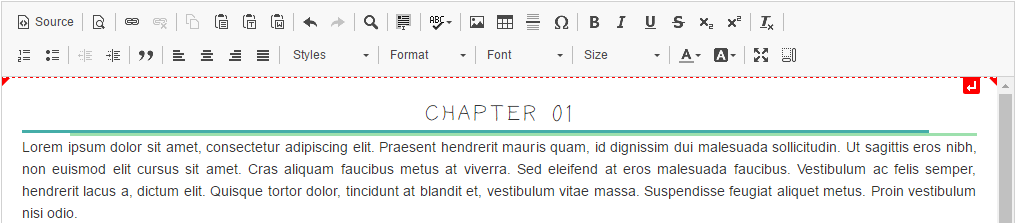
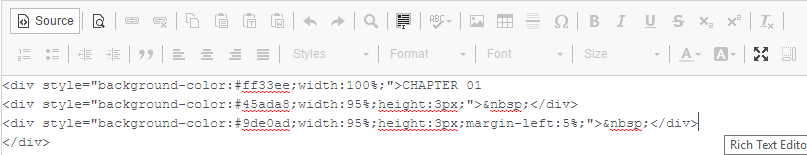
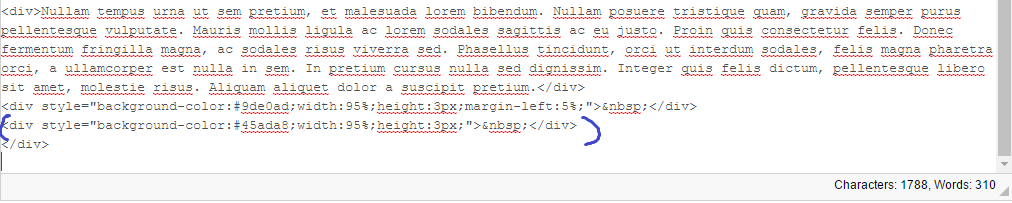
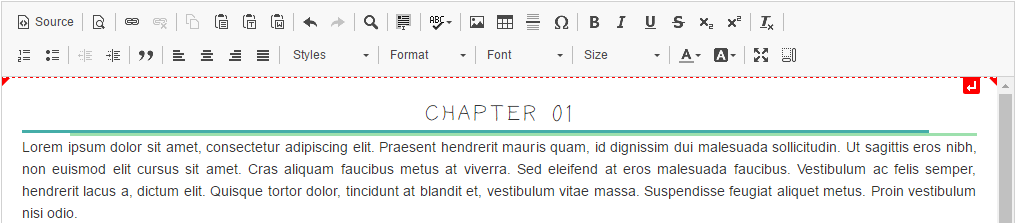
7. Click on Source and your layout will be look like this. Now add your story. After you done with your story click on Source again.

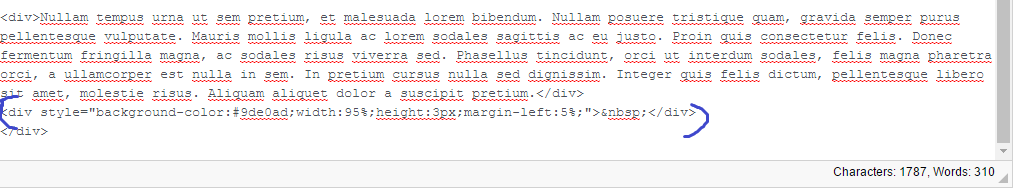
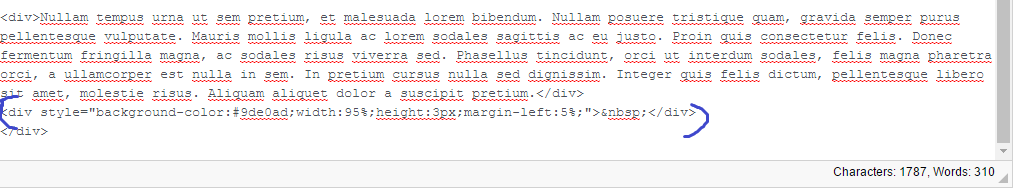
8. Now copy the code that we add in step 6. I'll put the code below too haha. Paste the code after your story (before the last < /div >)
< div style="background-color:#9de0ad;width:95%;height:3px;margin-left:5%;" >& nbsp ;< /div >
(remove all the spaces)


9. Now copy the code that we add in step 5 (i put the code below too haha). Paste the code after the code that we add in step 8.
< div style="background-color:#45ada8;width:95%;height:3px;" >& nbsp ;< /div >
(remove all the spaces)


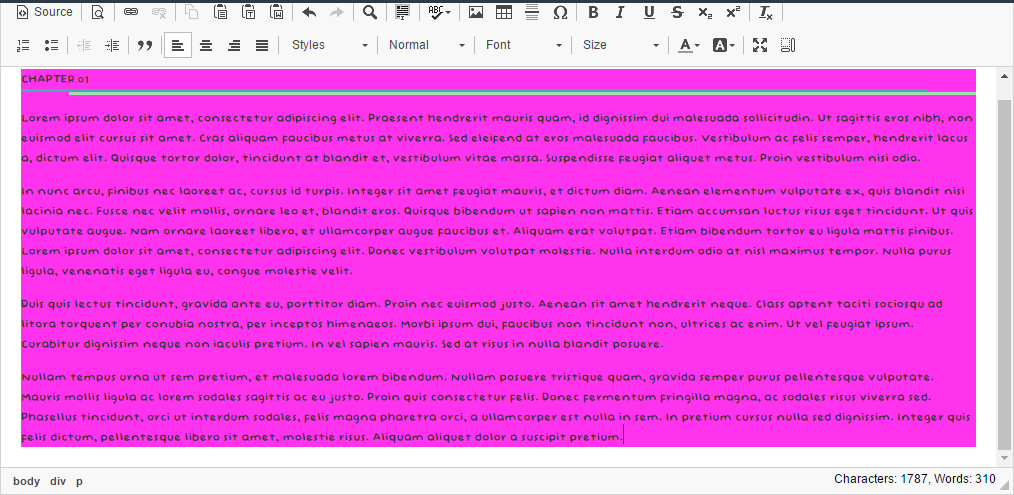
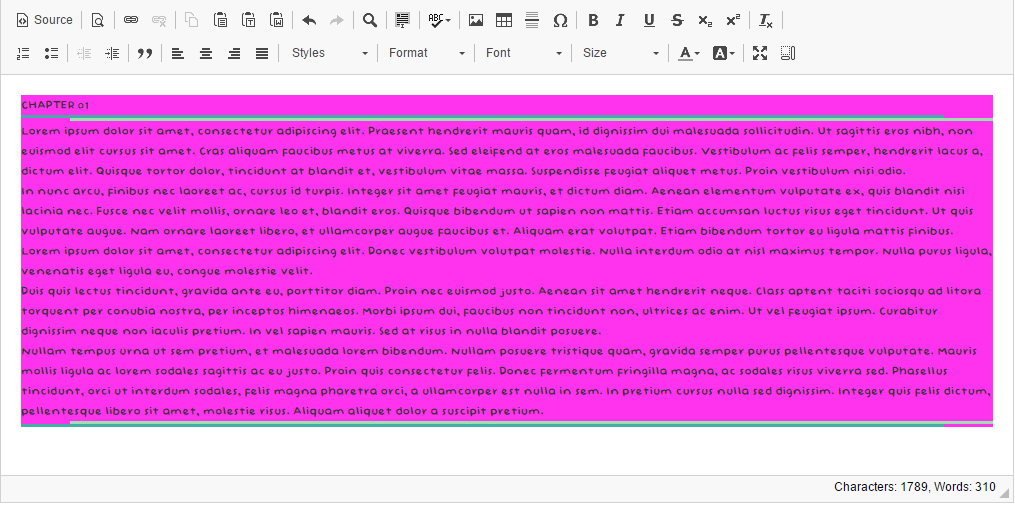
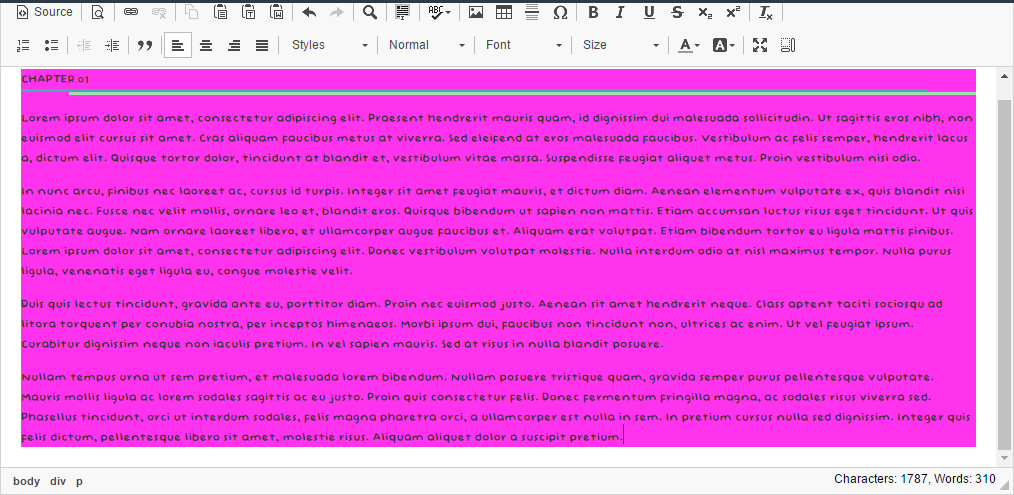
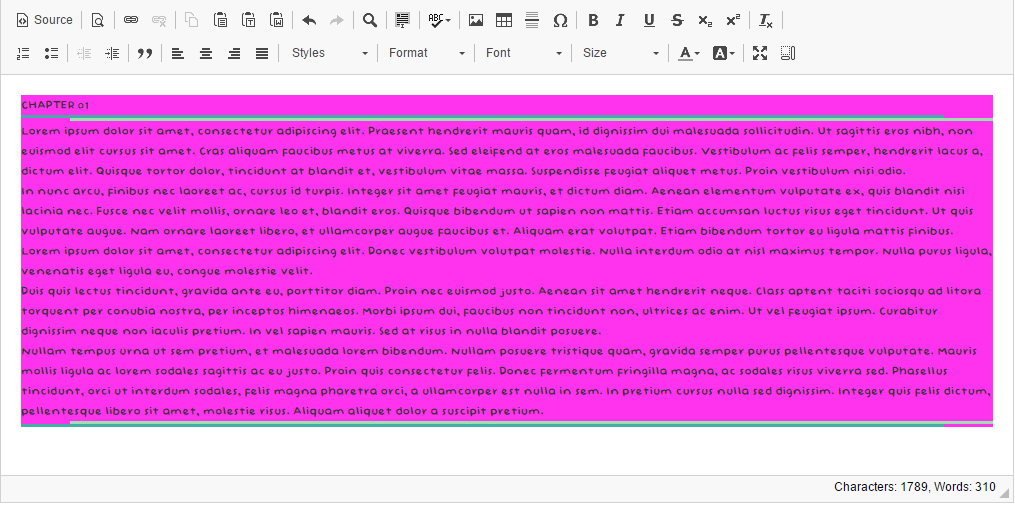
10. Now click on source and your layout will look like this. Done looking at your layout click on Source again xD.

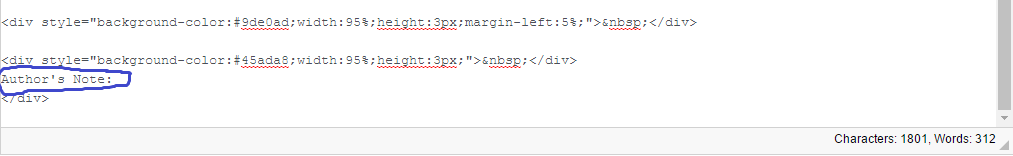
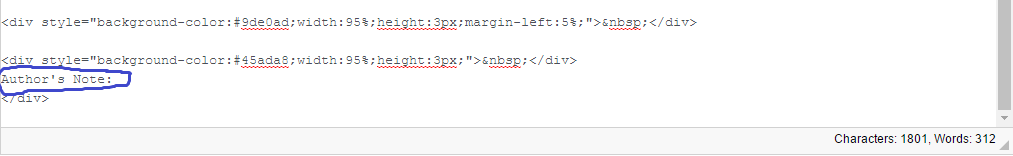
11. After the code that we add in step 9, type Author's Note:. You can choose either to type them in uppercase or lowercase (your creativity)

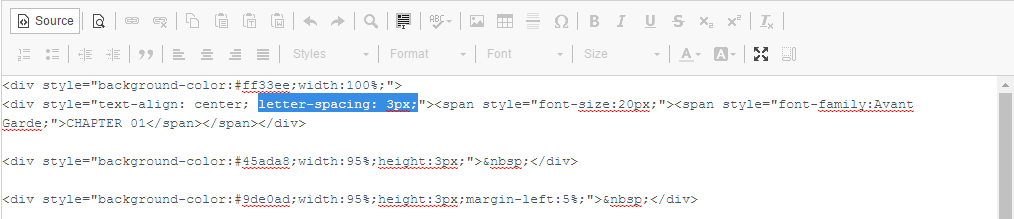
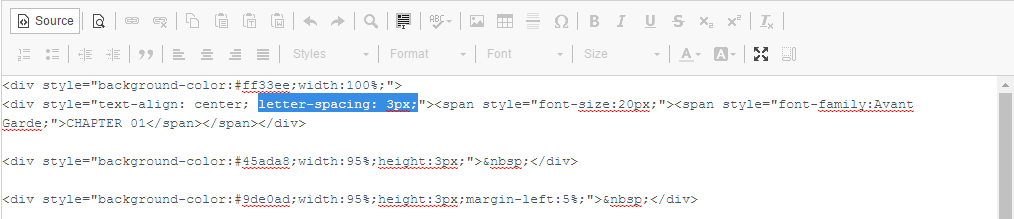
12. Before we continue this step change the text font, text size and text align for CHAPTER 01. Mine text font is Avant Garde, text size is 20 and text align is center. After you done change them click on source. Add the code after text-align:center;. The code will increase the letter spacing of your text.
letter-spacing:3px;

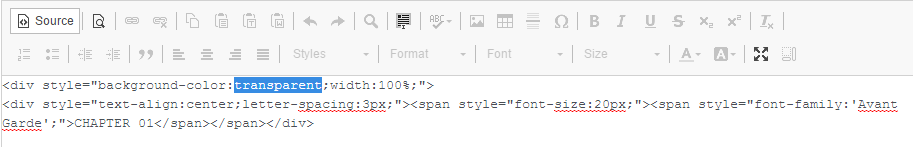
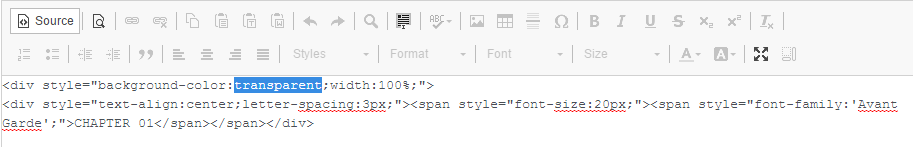
13. Change the background colour of the first text box that we add in step 1. Change it to transparent.

14. Click on source again and tadaa the pink text box is now invisible/transparent. Look at the CHAPTER 01 too!

15. Now you may change the anything to your layout. Like the text font, text colour, text size and more. I change the text colour for Chapter, story and author's note. Below is the palette i used (including the 2 line before and after the story).

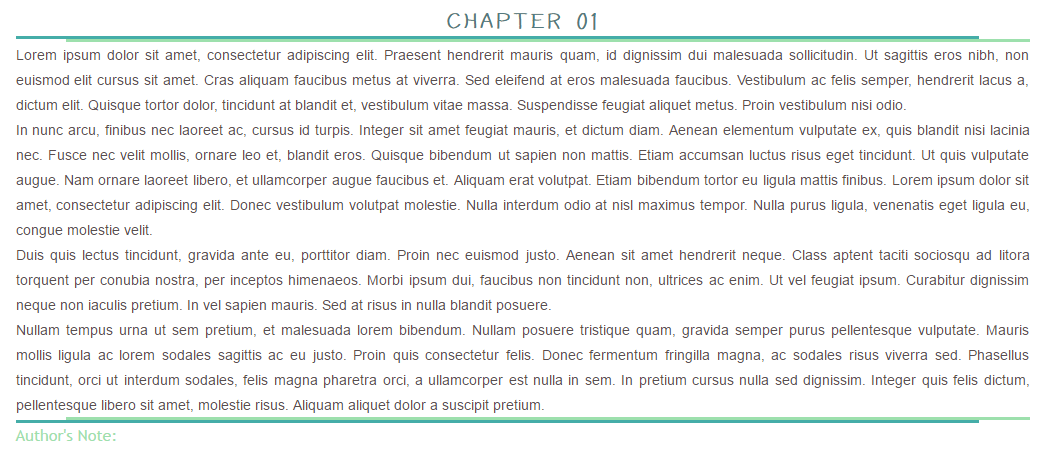
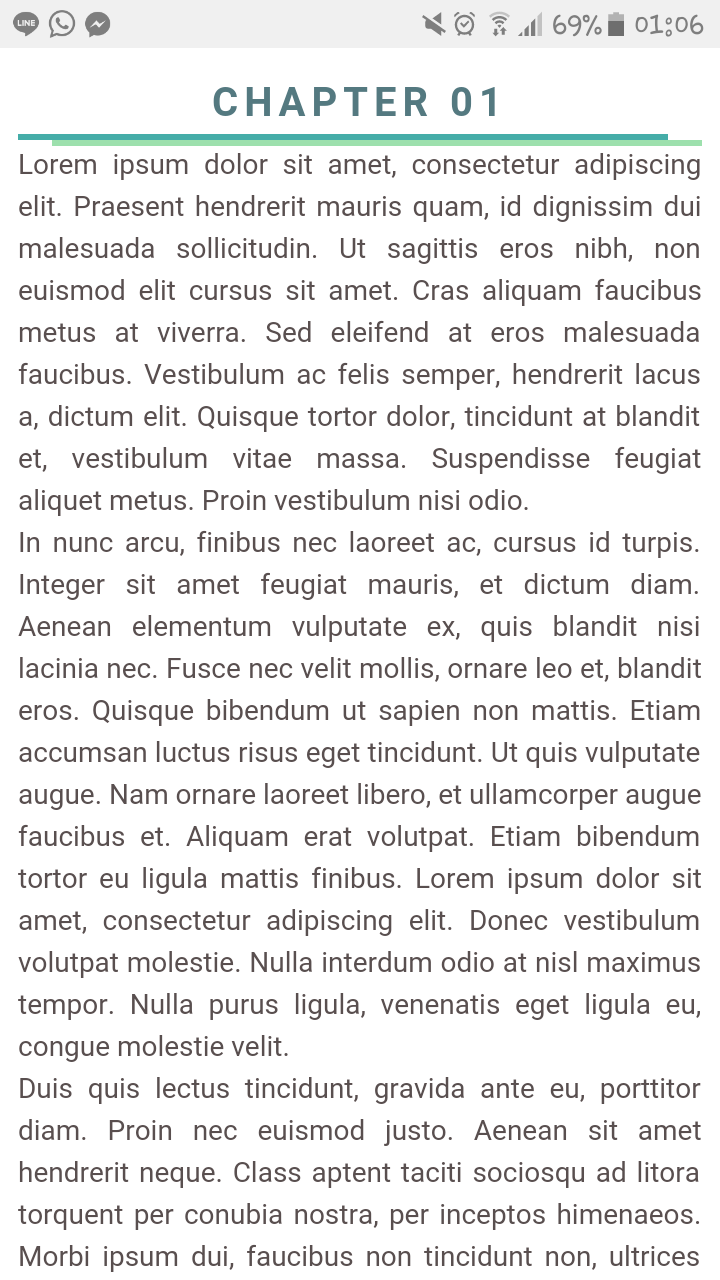
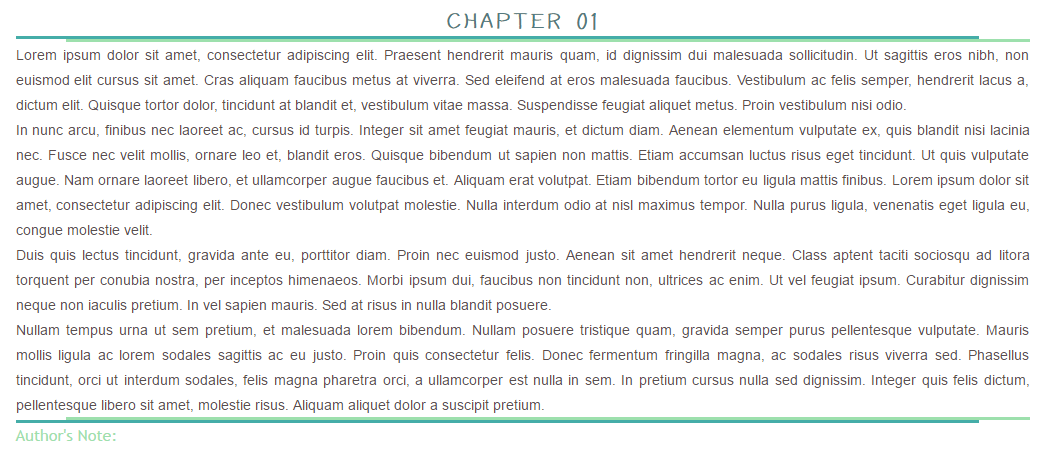
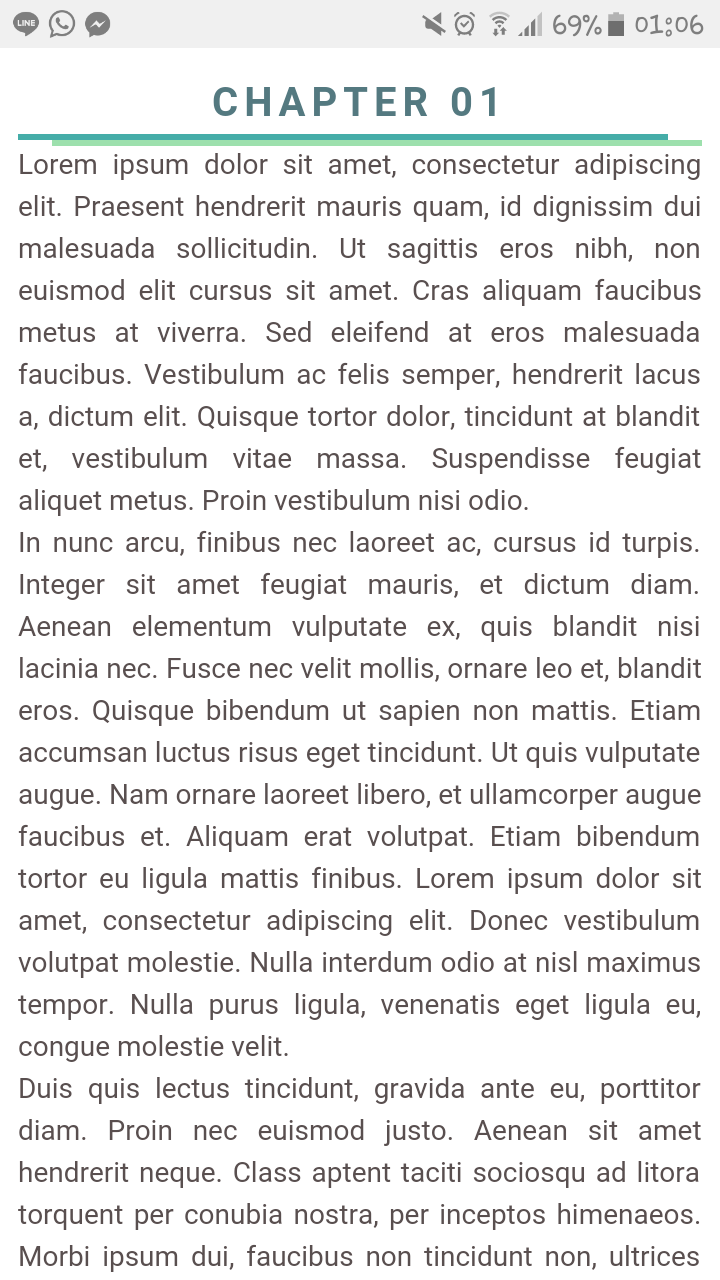
Here is my final result when viewed from my laptop.

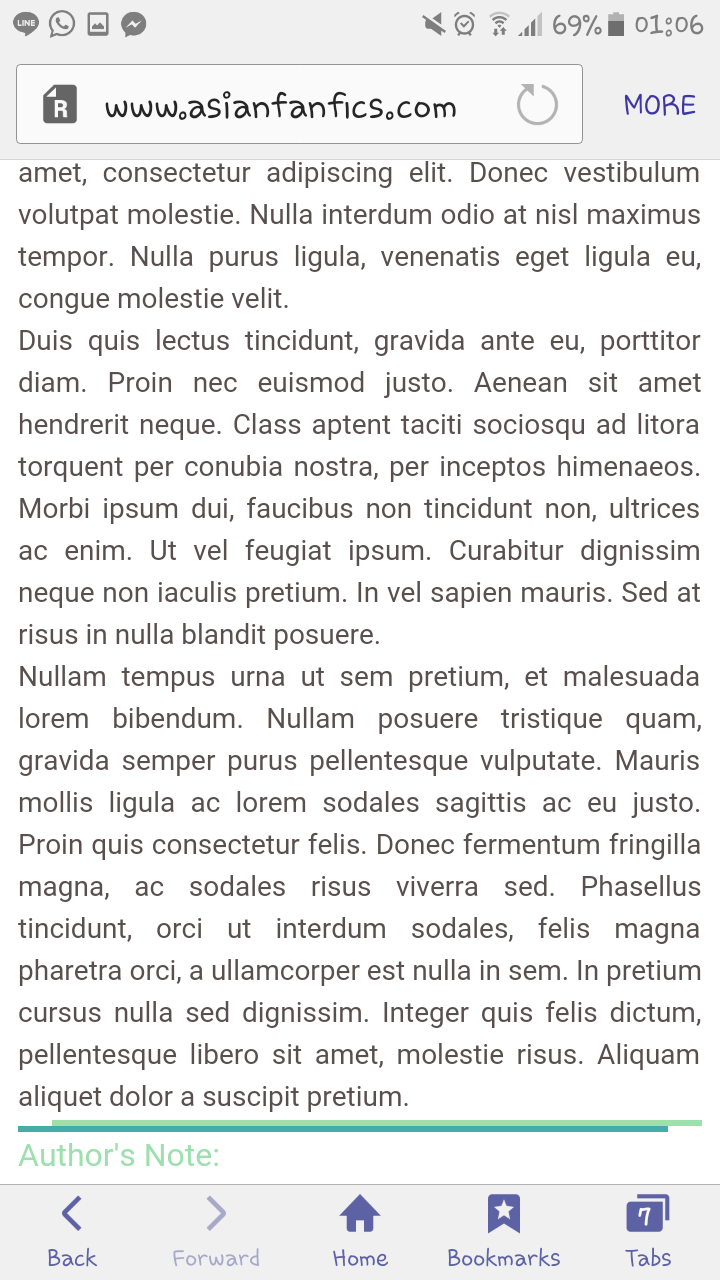
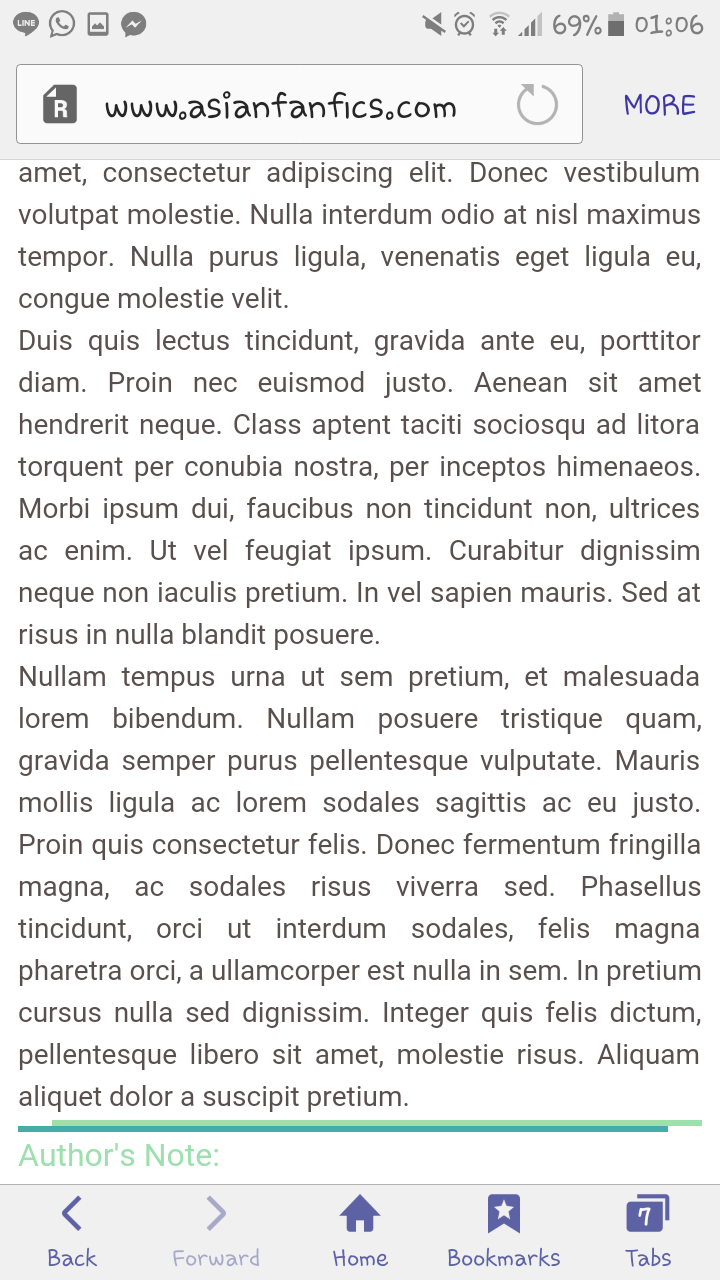
This one is when viewed from my phone.


Second part done! Next chapter I will do graphic tutorial. I'm thinking to make a simple poster. If I have time I will post some render too but I'm not sure which group I want to do first haha. Maybe Pentagon because I'm into the group since I watched Weekly Idol ep 288. The render might be from old photos because I will do the render from official photoshoot or official release not fantaken.
(remove all of the spaces)

3. Click on Source again and you will get like this.

4. Now select the word text. Change it to CHAPTER 01. If you want to put the title of your chapter, you may do it. Or you can choose to after this.


5. Now copy the following code. Add the code after CHAPTER 01 (before < /div >).
< div style="background-color:#45ada8;width:95%;height:3px;" >& nbsp ;< /div >
(remove all the spaces)

6. Now add another code after the code we add in step 5.
< div style="background-color:#9de0ad;width:95%;height:3px;margin-left:5%;" >& nbsp ;< /div >
(remove all of the spaces)

7. Click on Source and your layout will be look like this. Now add your story. After you done with your story click on Source again.

8. Now copy the code that we add in step 6. I'll put the code below too haha. Paste the code after your story (before the last < /div >)
< div style="background-color:#9de0ad;width:95%;height:3px;margin-left:5%;" >& nbsp ;< /div >
(remove all the spaces)


9. Now copy the code that we add in step 5 (i put the code below too haha). Paste the code after the code that we add in step 8.
< div style="background-color:#45ada8;width:95%;height:3px;" >& nbsp ;< /div >
(remove all the spaces)


10. Now click on source and your layout will look like this. Done looking at your layout click on Source again xD.

11. After the code that we add in step 9, type Author's Note:. You can choose either to type them in uppercase or lowercase (your creativity)

12. Before we continue this step change the text font, text size and text align for CHAPTER 01. Mine text font is Avant Garde, text size is 20 and text align is center. After you done change them click on source. Add the code after text-align:center;. The code will increase the letter spacing of your text.
letter-spacing:3px;

13. Change the background colour of the first text box that we add in step 1. Change it to transparent.

14. Click on source again and tadaa the pink text box is now invisible/transparent. Look at the CHAPTER 01 too!

15. Now you may change the anything to your layout. Like the text font, text colour, text size and more. I change the text colour for Chapter, story and author's note. Below is the palette i used (including the 2 line before and after the story).

Here is my final result when viewed from my laptop.

This one is when viewed from my phone.


Second part done! Next chapter I will do graphic tutorial. I'm thinking to make a simple poster. If I have time I will post some render too but I'm not sure which group I want to do first haha. Maybe Pentagon because I'm into the group since I watched Weekly Idol ep 288. The render might be from old photos because I will do the render from official photoshoot or official release not fantaken.
Layout by minocha99 | 2017





Comments